Did you know that 88 percent of consumers are unlikely to return to a website after one bad experience?
It’s a staggering statistic, but it certainly says something about the importance of user experience in website design.
Related: 50 Must-Have Features for Small-Business Websites (Infographic)
User experience (UX) is the overall experience a visitor has on a website, in a program or in a mobile app. It’s not any single design element or layout that defines the experience — instead, it is a comprehensive compilation of many little interactions woven together, producing positive or negative feelings about the website and, by default, the parent company.
The emotional connection that users feel as a direct result of the UX design directly impacts brand identity, consumer retention and a business’s bottom line.
Plus, according to research from Stanford University, over 46 percent of consumers view a website design as a top indicator of credibility — a quality that is imperative for brands to secure to captivate new consumers and then turn them into returning customers.
Related: How to Upgrade Your Small Business’s Website Through Purpose-Driven Design
But these three simple design tips will improve your user experience, increase conversions and revenue and ultimately grow your business.
1. Incorporate consistent branding.
Studies show that consistent branding can increase revenue by up to 23 percent. Plus, a cohesive visual identity across every platform and device — including your website — will aid in creating a brand that consumers enjoy engaging with, leading them to want to engage with you over and over and over again.
This cohesive visual identity is quite easy to reproduce. The top website designs utilize a recognizable color palette, imagery that provides value and information to users, consistent typography and a subtle branding on each page of the website — often in the form of a watermark-like logo. This consistent branding creates a stable environment that empowers your users to find the products or information they are looking for without distracting or confusing them. They know where they are, what they can expect and now have the time to determine what they want to do.
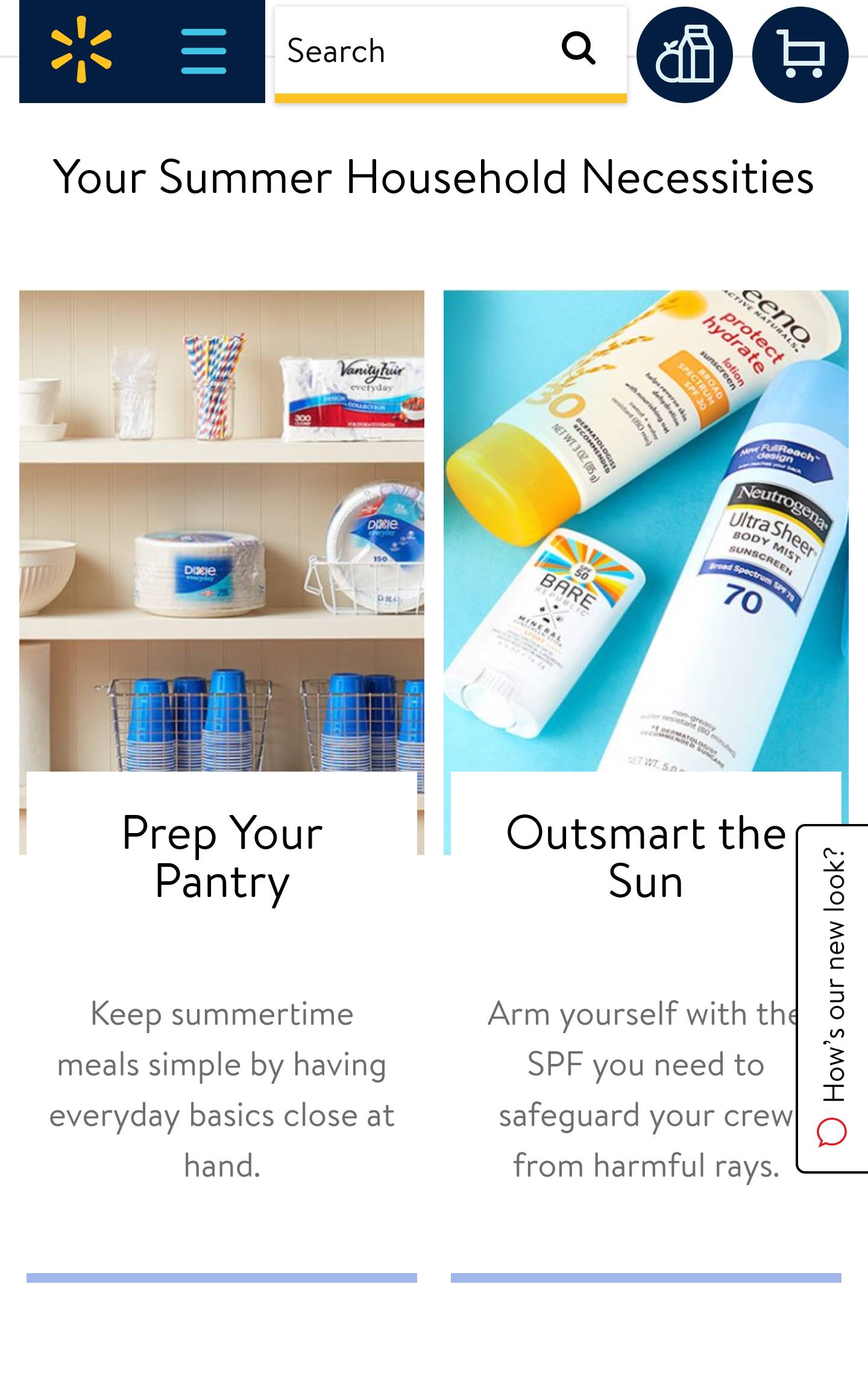
 Walmart is an excellent example of consistent branding and strong user experience design. The megastore’s investment in a modern, simple logo design and an easy-to-use website have resulted in a digital destination that is completely intuitive and easy to shop on. The regularly large logo design condenses to a simple responsive symbol, but in every iteration of the design — desktop, tablet and mobile-friendly — the bones and structure of the site remain intact.
Walmart is an excellent example of consistent branding and strong user experience design. The megastore’s investment in a modern, simple logo design and an easy-to-use website have resulted in a digital destination that is completely intuitive and easy to shop on. The regularly large logo design condenses to a simple responsive symbol, but in every iteration of the design — desktop, tablet and mobile-friendly — the bones and structure of the site remain intact.
Users can quickly search, easily access their cart and personal account, and speedily find their way back to the homepage should they get lost while journeying deep into the website’s many pages. This simple, clean, consumer-centric design is branded in Walmart’s signature blue and yellow hues and mirrors the visuals and messaging that every piece of Walmart’s marketing collateral has, from commercials to social media posts to banner ads. Walmart prioritized a consistent brand and simple site over bells and whistles — and it paid off, too. Their e-commerce sales grew by 23 percent in Q4 of 2017 — just like the study said they could.
Related: 10 Steps to Creating an Engaging Digital Experience
2. Utilize clear calls to action.
As author Nora Roberts said, “If you don’t go after what you want, you’ll never have it.” That idea certainly rings true in website design. Amazingly enough, even after they have found their way to your online site, some consumers won’t know the action you want them to take until you make it crystal clear with direct language and calls to action (CTA).
To maximize the UX design — and effectiveness — of a CTA button, there are a few rules to live by:
- Make buttons large and fully clickable — don’t just rely on the text within the button
- Write clear, easy to understand messaging. This can be playful and on-brand, but most importantly, users should immediately understand what will happen when they click the button. (Bonus tip: Include a verb, an urgent adjective and keep the whole CTA short and sweet).
- The font itself should be readable and large — now is not the time to play with any trendy, swirling fonts you may have recently discovered. Stick to simple sans-serif typography.
- Ensure the call to action stands out. Stay within your color palette but use a hue or unique shape that makes the action stand out and grabs a user’s attention to boost conversions.
- If it fits with your aesthetic, include tiny complementary design elements, such as an arrow or a shopping cart.
- Utilize white space to allow the message to breathe.
Related: 4 Ways to Make Your Business Website More User-Friendly
3. Create for consumers — not designers.
At the end of the day, a website isn’t for designers or a company — it is for the consumers. Therefore, before adding any features or implementing any changes, designers should walk through what that means for the user experience and customer journey, first.
Once you conduct consumer research, you and your team will understand the features that are the most important to them and those that — even if they are beautiful — won’t make a difference in a customer’s overall experience and interaction with your brand.
Finally, once you design any UX design improvement, take the time to A/B test the new feature to ensure it is functional and breeds better conversions. Studies show that most companies discover the best conversion rate optimization through A/B testing as opposed to total implementation.
Ultimately, investing in user experience design will provide a strong return on investment down the road. Of course, there are always other improvements that will improve UX, such as fast loading time and site speed, strong SEO, and integrated content marketing and videos. But by paying attention to the customer journey on every device, creating intuitive navigation and focusing on clear messaging and calls to action, you’ll dazzle consumers with a pleasant interaction and keep them coming back for more.

strattera 40mg capsules
buy lasix